在使用jquery-multiselect(一个把下拉框改造成带checkbox的可以多选的控件)时,正常时应该是下面这样:
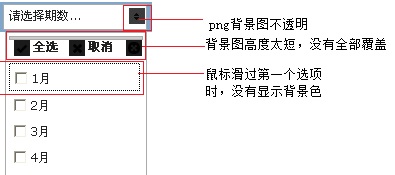
 而它在ie6里是下面这样:
而它在ie6里是下面这样:
其中第一个bug参考‘ie6里png图片不透明’可以解决。
第二个bug调试时发现应用了背景色的那个div的高度其实是正常的,并非只有那么一点点,看上去像是被里面的‘全选 取消’的白色背景覆盖了,可是实际上它们并没有设置背景。把div的高度设置一个定值后变正常了。
最奇怪的是第三个bug,仅仅第一个选项鼠标滑过时没有背景色,后面的选项鼠标滑过时都有。调试后也确定了第一个选项确实触发了相应的事件,正常添加了用于设置背景的.hover...类,js代码里也没有什么地方对第一个选项做特别的处理,网上也没找到相关的参考。下载官网的demo在IE6里运行也有同样的问题。
尝试着在.hover...类里把border颜色改成醒目的red,发现此时鼠标滑过时除了第一个选项没有看到红色边框,别的选项看上去都只有左边的border是红色,像下面这样, 于是猜想是不是因为它以为宽度为0,给.hover...类添加一个width定值后就好了,再尝试width:100%;也是正常的。解决了就好了。
于是猜想是不是因为它以为宽度为0,给.hover...类添加一个width定值后就好了,再尝试width:100%;也是正常的。解决了就好了。
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年05月01日
2024年05月01日
- 星爵演员晒《复仇者联盟4》幕后视频 庆祝电影五周年纪念!
- 郑融.2006-HONEY【正东】【WAV+CUE】
- 李健.2006-什刹海【泰达】【WAV+CUE】
- 群星.2008-爱上合唱80s-90s黄金年代2CD【华纳】【WAV+CUE】
- 戏班-玩皮【FLAC分轨】
- 罗大佑与OK男女合唱团.1995-再会吧!素兰【音乐工厂】【WAV+CUE】
- 吴秀波.2000-爱之战【中唱】【WAV+CUE】
- 《明日方舟》×《迷宫饭》宣布联动!新干员即将推出
- 《老头环》DLC发布新宣传图 展现燃烧柳条人新细节
- 《剑星》女主服装被“和谐” 玩家怒喷官方不信守承诺
- 《黄品源17CD合集》[WAV+CUE][8.4G]
- 《萨顶顶10CD合集》[WAV+CUE][5.2G]
- 野人《疯狂的士高》3CD[WAV分轨][1.8G]
- 叶世荣.2015-引以为荣EP【达意美施】【WAV+CUE】
- 张德兰.2012-重遇【新世纪】【WAV+CUE】
